Architecture Overview
| REFERENCES |
|---|
| [1]: https://angular.io/guide/architecture#architecture-overview "Architecture Overview" |
Angular is a framework for building client applications in HTML and either JavaScript or a language like TypeScript that compiles to JavaScript.
The framework consists of several libraries, some of them core and some optional.
Your write Angular applications by composing HTML templates with Angularized markup, writing component classes to manage those templates, adding application logic in services, and boxing components and services in modules.
Then you launch the app by bootstrapping the root module. Angular takes over, presenting your application content in a browser and responding to user interactions according to the instructions you've provided.
Of course, there is more to it than this. You'll learn the details in the pages that follow. For now, focus on the big picture.

The code referenced on this page is available as a live example.
Modules

Angular apps are modular and Angular has its own modularity system called NgModules.
NgModules are a big deal. This page introduces modules; the NgModules page covers them in depth.
Every Angular app has at least one NgModule class, the root module, conventionally named AppModule.
An NgModule, whether a root or feature, is a class with an @NgModule decorator.
Decorators are functions that modify JavaScript classes. Angular has many decorators that attach metadata to classes so that it knows what those classes mean and how they should work. Learn more about decorators on the web.
NgModule is a decorator function that takes a single metadata object whose properties describe the module. The most important properties are:
declarations- the view classes that belong to this module. Angular has three kinds of view classes: components, directives, and pipes.exports- the subset of declarations that should be visible and usable in the component templates of other modules.imports- other modules whose exported classes are needed by component templates declared in this module.providers- creators of services that this module contributes to the global collection of services; they become accessible in all parts of the app.bootstrap- the main application view, called the root component, that hosts all other app views. Only the root module should set thisbootstrapproperty.
Here's a simple root module:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
The
exportofAppComponentis just to show how to use theexportsarray to export a component; it isn't actually necessary in this example. A root module has no reason to export anything because other components don't need to import the root module.
Launch an application by boostrapping its root module. During development you're likely to bootstrap the AppModule in a main.ts file like this one.
src/main.ts
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
NgModules vs. JavaScript modules
The NgModule - a class decorated with @NgModule - is a fundamental feature of Angular.
JavaScript also has its own module system for managing collections of JavaScript objects. It's completely different and unrelated to the NgModule system.
In JavaScript, each file is a module and all objects defined in the file belong to that module. The module declares some objects to be public by marking them with the export key word. Other JavaScript modules user import statements to access public objects from other modules.
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
...
export class AppModule { }
These are two different and complementary module systems. Use them both to write your apps.
Angular libraries

Angular ships as a collection of JavaScript modules. You can think of them as library modules.
Each Angular library name begins with the @angular prefix.
You install them with the npm package manager and import parts of them with JavaScript import statements.
For example, import Angular's Component decorator from the @angular/core library like this:
import { Component } from '@angular/core';
...
You also import NgModules from Angular libraries using JavaScript import statements:
import { BrowserModule } from '@angular/platform-browser';
...
In the example of the simple root module above, the application module needs material from within that BrwoserModule. To access that material, add it to the @NgModule metadata imports like this.
...
imports: [ BrowserModule ],
...
In this way you're using both the Angular and JavaScript module systems together.
It's easy to confuse the two systems because they share the common vocabulary of "imports" and "exports". Hang in there. The confusion yields to clarity with time and experience.
Learn more from the NgModules page.
Components

A component controls a patch of screen called a view.
For example, the following views are controlled by components:
- The app root with the navigation links.
- The list of heroes.
- The hero editor.
You define a component's application logic - what it does to support the view - inside a class. The class interacts with the view through an API of properties and methods.
For example, this HeroListComponent has a heroes property that returns an array of heores that it acquires from a service. HeroListComponent also has a selectHero() method that sets a selectedHero property when the user clicks to choose a hero from that list.
src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}
Angular creates, updates, and destroys components as the user moves through the application. Your app can take action at each moment in this lifecycle through optional lifecycle hooks, like ngOnInit() declared above.
Templates

You define a component's view with its companion template. A template is a form of HTML that tells Angular how to render the component.
A template looks like regular HTML, except for a few differences. Here is a template for our HeroListComponent:
src/app/hero-list.component.html
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>
Although this template uses typical HTML elements like <h2> and <p>, it also has some differences. Code like *ngFor, {{hero.name}}, (click), [hero], and <hero-detail> uses Angular's template syntax.
In the last line of the template, the <hero-detail> tag is a custom element that represents a new component, HeroDetailComponent.
The HeroDetailComponent is a different component than the HeroListComponent you've been reviewing. The HeroDetailComponent (code not shown) presents facts about a particular hero, that the user selects from the list presented by the HeroListComponent. The HeroDetailComponent is a child of the HeroListComponent.

Notice how <hero-detail> rests comfortably among native HTML elements. Custom components mix seamlessly with native HTML in the same layouts.
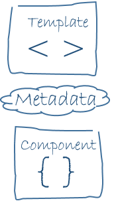
Metadata

Metadata tells Angular how to process a class.
Looking back at the code) for HeroListComponent, you can see that it's just a class. There is no evidence of a framework, no "Angular" in it at all.
In fact, HeroListComponent really is just a class. It's not a component until you tell ANgular about it.
To tell Angular that HeroListComponent is a component, attach metadata to the class.
In TypeScript, you attach metadata by using a decorator. Here's some metadata for HeroListComponent:
src/app/hero-list.component.ts (metadata)
...
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}
Here is the @Component decorator, which identifies the class immediately below it as a component class.
The @Component decorator takes a required configuration object with the information Angular needs to create and present the component its view.
Here are a few of the most useful @Component configuration options:
selector: CSS selector that tells Angular to create and insert an instance of this component where it finds a<hero-list>tag in parent HTML. For example, if an app's HTML contains<hero-list></hero-list>, then Angular inserts an instance of theHeroListComponentview between those tags.templateUrl: module-relative address of this component's HTML template, shown above).providers: array of dependency injection providers for services that the component requires. This is one way to tell Angular that the component's constructor requires aHeroServiceso it can get the list of heroes to display.

The metadata in the @Component tells Angular where to get the major building blocks you specify for the component.
The template, metadata, and component together describe a view.
Apply other metadata decorators in a similar fashion to guide Angular behavior. @Injectable, @Input, and @Output are a few of the more popular decorators.
The architectural takeaway is that you must add metadata to your code so that Angular knows what to do.
Data binding
Without a framework, you would be responsible for pushing data values into the HTML controls and turning user responses into actions and value updates. Writing such push/pull logic by hand is tedious, error-prone, and a nightmare to read as any experienced jQuery programmer can attest.
Angular supports data binding, a mechanism for coordinating parts of a template with parts of a component. Add binding markup to the template HTML to tell Angular how to connect both sides.

As the diagram shows, there are four forms of data binding syntax. Each form has a direction - to the DOM, from the DOM, or in both directions.
The HeroListComponent example template has three forms:
src/app/hero-list.component.html (binding)
...
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>
...
- The
{{hero.name}}interpolation displays the component'shero.nameproperty value within the<li>element. - The
[hero]property binding passes the value ofselectedHerofrom the parentHeroListComponentto theheroproperty of the childHeroDetailComponent. - The
(click)event binding calls the component'sselectHeromethod when the user clicks a hero's name.
Two-way data binding is an important fourth form that combines property and event binding in a single notation, using the ngModel directive. Here's an example from the HeroDetailComponent template:
src/app/hero-detail.component.html (ngModel)
...
<input [(ngModel)]="hero.name">
...
In two-way binding, a data property value flows to the input box from the component as with property binding. There user's changes also flow back to the component, resetting the property to the latest value, as with event binding.

Data binding plays an important role in communication between a template and its component.

Data binding is also important for communication between parent and child components.
Directives

Angular templates are dynamic. When Angular renders them, it transforms the DOM according to the instructions given by directives.
A directive is a class with a @Directive decorator. A component is a directive-with-a-template; a @Component decorator is actually a @Directive decorator extended with template-oriented features.
While a component is technically a directive, components are so distinctive and central to Angular applications that this architectural overview separates components from directives.
Two other kinds of directives exists: structural and attribute directives.
They tend to appear within an element tag as attributes do, sometimes by name but more often as the target of an assignment or a bind.
Structural directives alter layout by adding, removing, and replacing elements in DOM.
The example template uses two built-in structural directives:
src/app/hero-list/component.html (structure)
...
<li *ngFor="let hero of heroes"></li>
<app-hero-detail *ngIf="selectedHero"></app-hero-detail>
...
*ngFortells Angular to stamp out one<li>per hero in theheroeslist.*ngIfincludes theHeroDetailcomponent only if a selected hero exists.
Attribute directives alter the appearance or behavior of an existing element. In templates they look like regular HTML attributes, hence the name.
The ngModel directive, which implements two-way data binding, is an example of an attribute directive. ngModel modifies the behavior of an existing element (typically an <input>) by setting its display value property and responding to change events.
src/app/hero-detail.component.html (ngModel)
...
<input [(ngModel)]="hero.name">
...
Angular has a few more directives that either alter the layout structure (for example, ngSwitch) or modify aspects of DOM elements and components (for example, ngStyle and ngClass).
Of course, you can also write your own directives. Components such as HeroListComponent are one kind of custom directive.
Services

Service is a broad category encompassing any value, function, or feature that your application needs.
Almost anything can be a service. A service is typically a class with a narrow, well-defined purpose. It should do something specific and do it well.
Examples include:
- logging service
- data service
- message bus
- tax calculator
- application configuration
There is nothing specifically Angular about services. Angular has no definition of a service. There is no service base class, and no place to register a service.
Yet services are fundamental to any Angular application. Components are big consumers of services.
Here's an example of a service class that logs to the browser console:
src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}
Here's a HeroService that uses a Promise to fetch heroes. The HeroService depends on the Logger service and another BackendService that handles the server communication grunt work.
src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}
Dependency injection

Dependency injection is a way to supply a new instance of a class with the fully-formed dependencies it requires. Most dependencies are services. Angular uses dependency injection to provide new components with the services they need.
Angular can tell which services a component needs by looking at the types of its constructor parameters. For example, the constructor of your HeroListComponent needs a HeroService:
src/app/hero-list.component.ts (constructor)
...
constructor(private service: HeroService) { }
...
When Angular creates a component, it first asks an injector for the services that the component requires.
An injector maintains a container of service instances that it has previously created. If a requested service instance is not in the container, the injector makes one and adds it to the container before returning the service to Angular. When all requested services have been resolved and returned, Angular can call the component's constructor with those services as arguments. This is dependency injection.
The process of HeroService injection looks a bit like this:

If the injector doesn't have a HeroService, how does it know how to make one?
In brief, you must have previously registered a provider of the HeroService with the injector. A provider is something that can create or return a service, typically the service class itself.
You can register providers in modules or in components.
In general, add providers to the root module so that the same instance of a service is available everywhere.
src/app/app.module.ts (module providers)
providers: [
BackendService,
HeroService,
Logger
],
Alternatively, register at a component level in the providers property of the @Component metadata:
src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
Registering at a component level means you get a new instance of the service with each new instance of that component.
Points to remember about dependency injection:
- Dependency injection is wired into the Angular framework and used everywhere.
- The injector is the main mechanism.
- An injector maintains a container of service instances that it created.
- An injector can create a new service instance from a provider.
- A provider is a recipe for creating a service.
- Register providers with injectors.
Wrap up
You've learned the basics about the eight main building blocks of an Angular application:
That's a foundation for everything else in an Angular application, and it's more than enough to get going. But it doesn't include everything you need to know.
Here is a brief, alphabetical list of other important Angular features and services. Most of them are covered in this documentation (or soon will be).
Animations: Animate component behavior without deep knowledge of animation techniques or CSS with Angular's animation library.
Change detection: The change detection documentation will cover how Angular decides that a component property value has changed, when to update the screen, and how it uses zones to intercept asynchronous activity and run its change detection strategies.
Events: The events documentation will cover how to use components and services to raise events with mechanisms for publishing and subscribing to events.
Forms: Support complex data entry scenarios with HTML-based validation and dirty checking.
HTTP: Communicate with a server to get data, save data, and invoke server-side actions with an HTTP client.
Lifecycle hooks: Tap into key moments in the lifetime of a component, from its creation to its destruction, by implementing the lifecycle hook interfaces.
Pipes: Use pipes in your templates to improve the user experience by transforming values for display. Consider this
currencypipe expression:
price | currency:'USD':trueIt displays a price of 42.33 as
$42.33.Router: Navigate from page to page within the client application and never leave the browser.
Testing: Run unit tests on your application parts as they interact with the Angular framework using the Angular Testing Platform.
LICENSE FOR REDISTRIBUTION
Angular Documentation Project
The MIT License
Copyright (c) 2014-2017 Google, Inc.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.